TL;DR
-
Self-optimising team that delivers a quality product as efficiently as possible using Design Thinking
-
Get your team mix right and account for skill sets, organisational influence and mindset.
-
Re-frame conversations with “Gatekeepers” such as Legal and Compliance by getting them committed as part of the team.
-
Establish baselines as a team in Sprint 0, especially when it comes to Design handoffs, but remember that it’s only a baseline.
-
Always ask “What’s the cheapest way for us to ensure that a feature has been designed properly to solve the problem?”
-
Make sure your MVP is Design driven.
-
Expect a lot of pain at the start.
-
Treat retrospectives seriously, do not skip them and always make sure that the team is actioning on agreed points.
-
Continuously show work-in-progress, don’t leave it to the end of the sprint.
-
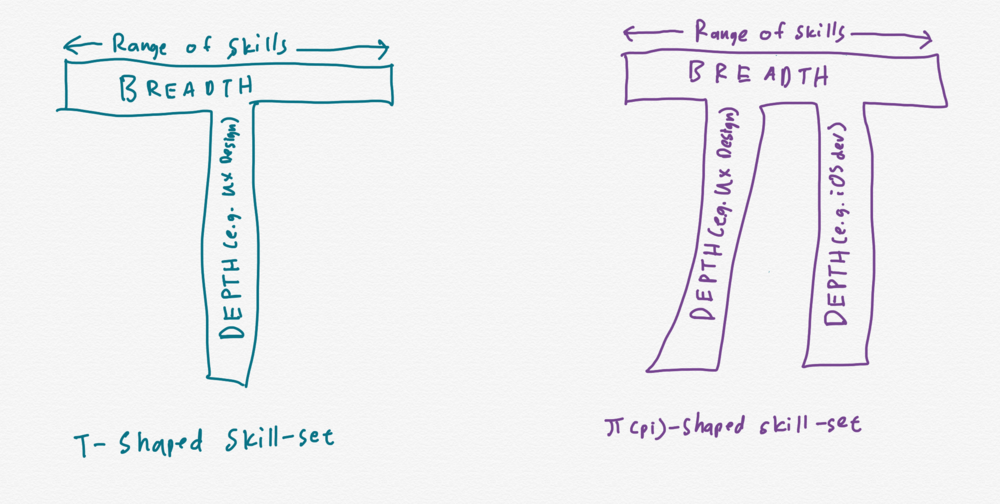
Help individuals develop T-shaped skillsets to pi-shaped skillsets.
Why you may want to read this
I’ve delivered several products as a Product Owner in a few large corporations. More importantly, I’ve also been in a few large corporations that drink the two day design sprint Kool-aid only to find that they revert to “BAU” mode after paying for an overpriced trainer’s week of work. Applying Design Thinking in an Agile Software delivery team is not rocket science, but requires plenty of hard work and perseverance to change a pre-existing mindset, especially in large corporates.
This post is not meant to give you a detailed breakdown of tools to use, how to prescriptively run your sprints. I’m also not going to cover methodologies concerned with the latter stages of Software Delivery (e.g. DevOps, CI/CD) as I’m no expert on implementing them. There are many great resources out there for those.
This post is meant to reinforce some of the key principles of Agile Teams and Design Thinking that you must embrace in order to become a self-optimising team that delivers a quality product using Design Thinking. Because that’s what Design Thinking x Agility is all about.
This post may seem to nag, it’s by design. Changing a pre-existing mindset is hard. It’s often tempting to make concessions when you’ve got a hundred other battles to fight on a daily basis. Unfortunately, some of these concessions end up hurting the team in the long run. I’ve learned some of these through the school of hard-knocks, so hopefully you don’t have to.
Team Mix – Get it right
Here’s one you need to get right at the start. You want a complete team capable of designing and delivering the product from start to finish, and then continue iterating on it. This team should ideally be co-located (if not, then the entire team should be reachable in a chatroom and a quick voice call away) and at least 70% committed to getting your product out the door.
Start by identifying a few things you need based on:
-
Skill sets
-
Organisational Power and Influence
-
Mindset
Skill sets are pretty straightforward. Identify the skills you need to deliver the product (e.g. user research, iOS development, penetration testing) and ensure that you have the right individuals committed. Ideally you’ll want to build a team of individuals with T and pi shaped skill sets so that there’s enough cover.

T-shaped and pi-shaped skill-sets
If you’re in a large corporation, organisational power and influence spheres are important to consider. Think of what’s gotten in the way of delivering your last product. Was it a senior executive in another function? Was it Legal and Compliance?
Get the people from those functions in your team mix once you’ve identified them. This might sound counterintuitive, but changing the conversation with Compliance from “Is this approach compliant?” to “Hey, you’re part of the team. Help us find a way to make this approach compliant.” is a major shift of balance when you’re in a large corporation.
For mindset, you want self-starters and self-motivated people who’ll proactively pick up the slack when they see it.
What to do first
Also called a “Sprint 0”. You’ll want to the team to get the baseline “Ways of Working” down. Don’t get too precious on these decisions, establish a baseline and see how it works out for your team in a few sprints.
Some common stuff to sort out:
-
How long should our sprints be?
-
What are the different types of tasks that our team has?
-
What’s the definition of ready and the definition of done for each type of task? (Important!)
-
Who hands off what work to whom, and what format should it be in? (Not unrelated to the definition of done)
-
How many sprints should our designers be ahead of our developers in terms of producing designs?
-
How do we groom our user stories? Should we have a separate board for developers?
-
What are the different levels of fidelity we have for rapid prototyping?
-
Should the iOS and Android apps have feature parity?
-
What analytics tool should we use?
There are no universally right answers to the above. Discuss and debate with your team, but also remember that you’re only trying to establish a preliminary baseline.
How long should our sprints be?
Two-weeks is generally a good baseline to start with.
Anything longer than two-weeks would reduce the opportunities for your team to self-optimise.
Anything shorter would not be meaningfully productive unless you’re already a high-performing team.
Interlude – What is Design Thinking?
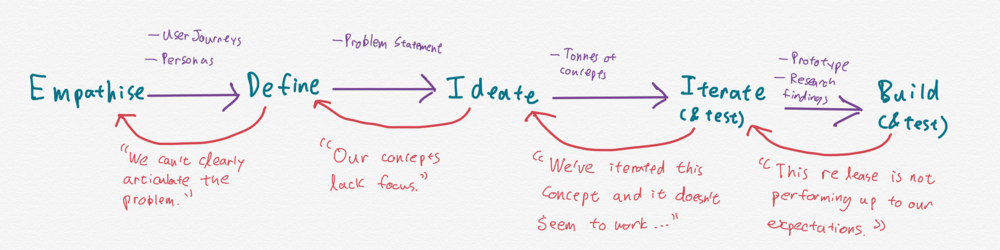
To me, Design Thinking can be divided into five clear “mindsets”. Note that I use the word mindsets instead of steps, because it will be the team’s responsibility to decide which of these mindsets should be driving their tasks at any sprint. It is not meant to be a series of steps.
-
Empathise – What are the journeys that your users go through that you can make better?
-
Define the problem – Clearly define the problems in the journeys above. A good template could be X needs Y so that Z.
-
Ideate – How could you solve the problem at hand?
-
Iterate and Test.
-
Build and Test.

Five key mindsets of Design Thinking, the team should move across these mindsets when necessary
data-animation-override>
“What’s the cheapest way for us to ensure that a feature has been designed properly to solve the problem?”
The original Agile Manifesto make no mention of the above, so it’s not surprising that a lot of certified Agile Scrum-masters out there think of Design just as a series of wireframes and mock-ups.
You’ll want designers who can facilitate the steps 1 – 3 for your team. It might be tempting to leave this to the designers, but trust me when I say it’s very useful to include backend developers in user research sessions. You can find a great crash course on steps 1 – 3 by Stanford’s d.school here.
For steps 4 and 5, the most important mindset to adopt when introducing Design Thinking to an Agile team is “What’s the cheapest way for us to ensure that a feature has been designed properly to solve the problem?”.
These days, the answer is not always “Working software” as per the Agile Manifesto. Rapid Prototyping and Testing have changed the game.
Start by defining different levels of prototype fidelity you can possibly have for the product. A typical range could consist of (from low-fidelity to high-fidelity):
-
Rough sketches on paper.
-
Wireframes stitched together on Invision.
-
Animated prototype made on Framer.
-
A stubbed front-end with a dummy local database.
Then, define your test objectives. What is it that you’re looking to get out of this test? Are you trying to determine which page layout makes the most sense? Are you trying to determine of your navigation system is intuitive? Are you trying to see if a user can quickly locate an entry in a complex dashboard?
Finally, work through the levels of fidelity to see what’s the cheapest way. For example, determining sensible page layouts can often be made on rough sketches or wireframes. Locating an entry on a complex dashboard however, may require a user to toggle certain filters, which might require a stubbed front-end with a dummy local database.
Another great book I would recommend for anyone new to Design Thinking is UX for Lean Startups by Laura Klein (Affiliate link).
Design-driven MVP
A brief note on establishing your Minimum Viable Product (MVP). The team should ways go back to the findings of the “Empathise” stage to see if the MVP makes sense, that is to honestly ask “Does it make a meaningful improvement to the user’s journey?”.
What to expect
Tuckman’s stages of group development – forming, storming, norming and performing is still widely used because it’s true. You’ve formed the team, now face the storming.
-
People overcommit .
-
People underdeliver.
-
Designers never design for anything outside of the “happy path”.
-
User stories aren’t detailed enough.
-
Marking tasks as done when they haven’t met the definition of done.
-
Marking development tasks as complete without end-to-end integration.
It’s fine. Expect this for the first few sprints. What’s important is to remember to address them in your retrospectives and make sure that they are improved upon in subsequent sprints.
Between Sprints
Planning, backlog grooming and retrospectives are key components that you cannot skimp on.
Sprint planning should include tasks such as user research, wire framing, visual design, prototyping and testing with users, and be estimated accordingly. Tools like Agile Poker should also be used by your designers.
Backlog grooming is especially important due to the iterative nature to design. Have a session with the entire team to rework the user stories once the team has established what works and what doesn’t following user research and/or testing sessions. This is tedious and can be painful at the start, especially due to the lack of detail the product owner and designers tend to provide from a developer’s perspective, but it will get better with each session.
data-animation-override>
“What is more important is to ensure that the team is actually held accountable for working towards what they agreed to Start/Stop/Continue.”
Retrospectives are by far the most important activity that the team must undergo. Do not skip these. Suppose you have sprints that last two weeks and have a retrospective at the end of each sprint, you’re effectively giving your team a chance to iterate and improve every two weeks. What a great opportunity!
A good approach to use would be Start/Stop/Continue. What is more important is to ensure that the team is actually held accountable for working towards what they agreed to Start/Stop/Continue. You can use the last 5 minutes of your daily stand-up for this.
Within Sprints
Besides the daily stand-up, your team should be continuously showing work to one another within the sprint. Designers should be continuously showing new wireframes and mockups to the team to bounce off ideas, and developers should be continuously showing builds to the team to ensure that what they are building is functioning as designed.
This may require a mindset adjustment for developers from “X can’t be done.” to “X may be complex to implement because of Y, could we try something like Z instead?”. Similarly, designers should also learn to quickly learn what are still works-in-progress and what feedback is actually being sought after (e.g. Don’t comment on the padding in this table as the CSS is still WIP, test the responsive breakpoints instead).
Do not leave it to the end of each sprint to showcase work-in-progress.
What you MUST continue doing
Identify opportunities for individuals to develop pi-shaped skill-sets
When your team is performing, you’ll want to start thinking about how you want to retain talent. More than anything, self-starters want to grow as individuals. What better way to do this than to help identify an opportunity to develop a pi-shaped skill set.
Assuming you’ve set-up a cross-functional team, there should be no shortage of opportunities for your team to cross-train one another.
Celebrate small and big wins
This might sound cliche but is quite easy to overlook when you’re hustling. Sprints can be tiring, so don’t forget to celebrate not just by cake, but by taking the foot off the pedal consciously once in a while.
Never de-prioritise Analytics
When teams are pressed to deliver a particular set of features by a certain deadline, they often cut analytics first to free up story points and think that they will do it later. Truthfully, pressing deadlines will always be present, you’ll never do it later, so better to do it now than risk never being able to analyse how your users are using your product.
Evaluate means of getting and responding to user feedback
As your product gets delivered to hundreds or thousands of users, you might need to re-think about how you gather feedback, especially in terms of scalability.
One effective way of doing this in a large organisation is to get a member or two of the customer support team integrated into your team. There really is nothing like witnessing first hand feedback from your users and responding to them when a bug gets fixed or a feature request gets delivered.
Conclusion
That pretty much sums up the tips I would give to anyone looking to build an Agile Team that uses Design Thinking. Let me know in the comments below if you have any similar or different experiences to share or would like me to deep dive on a specific topic.